Box Sizing in CSS
Recenlty I am facing the issue caused by wrong value of box sizing in CSS. Thus I make a demo below to remind myself.
Expirement
CSS Code:.monitor {
font-size: 16px;
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid black;
box-sizing: content-box;
}
HTML Code:<div id="hp" class="monitor"></div>
Result
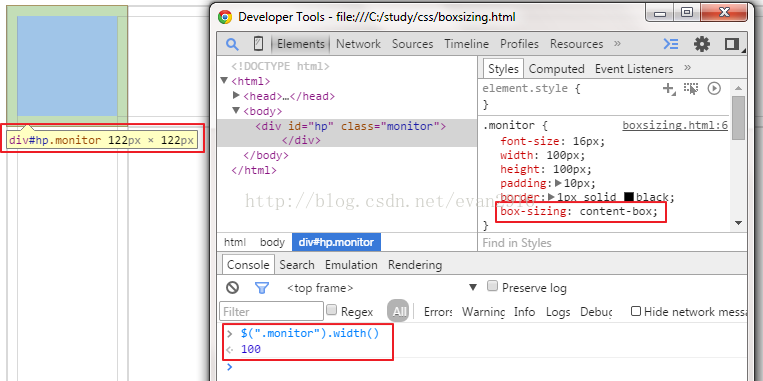
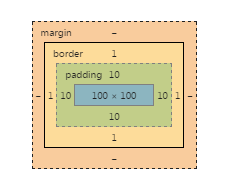
when specify box-sizing as content-box: 
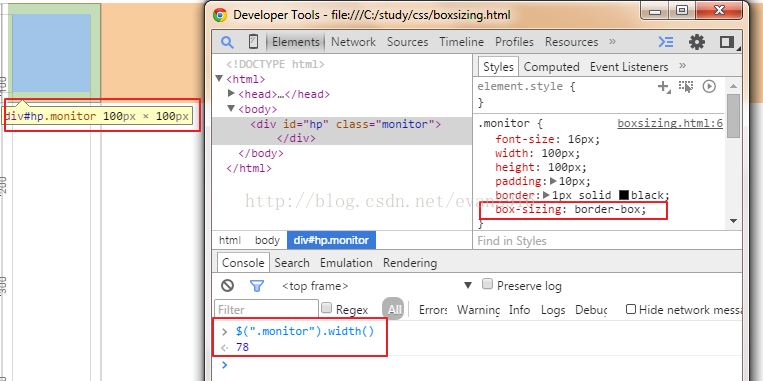
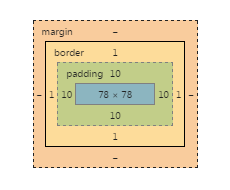
 when specify box-sizing as border-box:
when specify box-sizing as border-box: 

Summary
- The width of node content is equal to the width specifed in CSS code when the
box-sizingis set tocontent-box. (100px ) - The width of node content is equal to below when the
box-sizingis set toborder-box. (78px )
css width - horizontal padding width - horizontal border width